Understanding your results
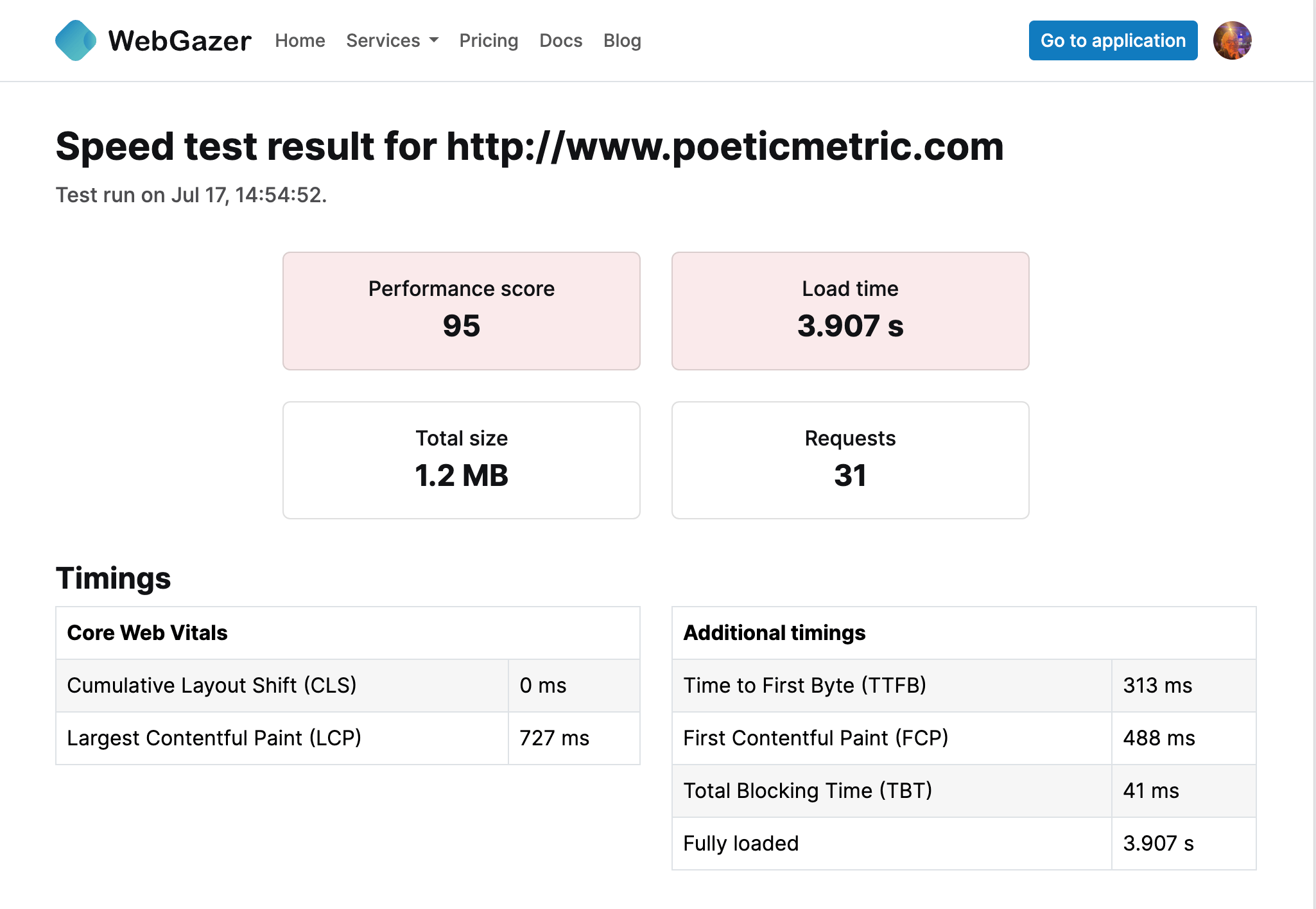
Performance score: This score is a quick snapshot of your overall site performance. Higher scores indicate better performance. A score of 90-100 is considered excellent, 50-89 is average, and below 50 is poor.
Load time: The total time it takes for your website to fully load. Faster load times lead to better user experiences and higher search engine rankings. Aim for a load time of under 2.5 seconds for the best user experience.
Total size: The total size of all resources loaded by your site. Keeping this size small helps improve load times. Ideally, the total size should be under 1 MB.
Requests: The number of HTTP requests made by your site. Fewer requests can lead to faster load times and better performance. Strive to keep the number of requests under 50 for optimal performance.

Largest contentful paint (LCP)
Largest contentful paint (LCP) measures the time it takes for the largest visible element on your page to load. An LCP of 2.5 seconds or less is considered good.
Learn moreCumulative layout shift (CLS)
Cumulative layout shift (CLS) measures the visual stability of your page by tracking how much the content moves around while loading. A CLS score of 0.1 or less is considered good.
Learn moreFirst input delay (FID)
First input delay (FID) measures the time from when a user first interacts with your page (e.g., clicks a link, taps a button) to the time when the browser is able to respond to that interaction. A FID of 100 milliseconds or less is considered good.
Learn moreWhy do core web vitals matter?
Core web vitals are crucial metrics for optimizing your website's user experience and performance. Google includes these metrics in its ranking algorithm. This means a site with good Web Vitals scores is more likely to rank higher in search results, leading to increased visibility and more organic traffic.
A fast, stable, and responsive website provides a better user experience. This keeps visitors on your site longer and encourages them to interact with your content.
By focusing on these key metrics, you ensure your website not only performs well in search engine rankings but also offers a seamless and enjoyable experience for your users.
Improve user engagement
Rank higher
Increase conversion rates
Frequently asked questions
14-day free trial, no credit card required