With WebGazer status pages, you can update your customers about the status of your service.
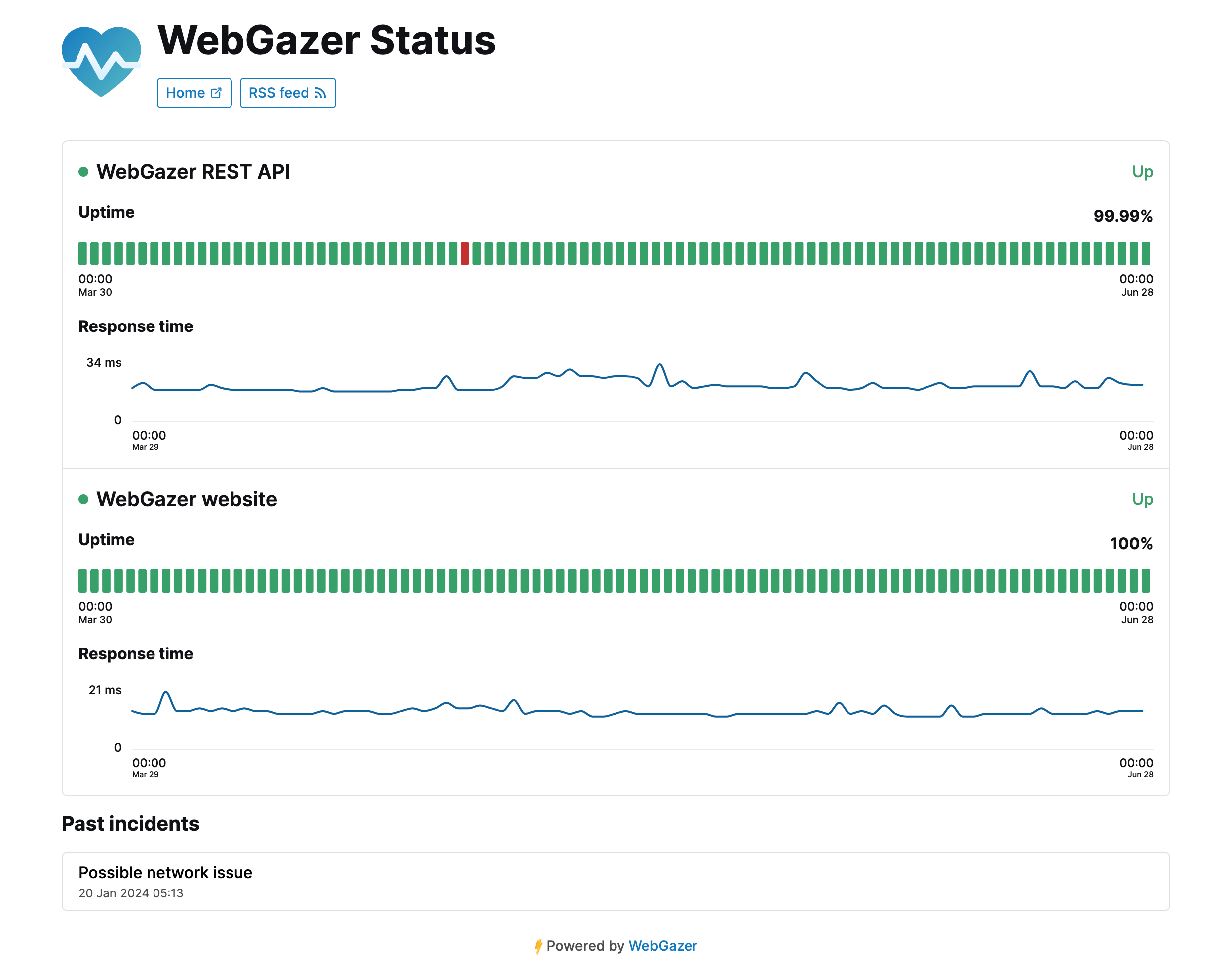
If you would like to see an example of the status page, you can visit status.webgazer.io.

How WebGazer status page helps your business
Transparency helps to build trust
Downtime is sometimes unavoidable. It might happen due to an engineer error (PEBKAC), a server hardware problem, or an issue on a service provider that has nothing to do with your team or software. In times like this, WebGazer status pages enable you to communicate real-time status updates to your customers, converting downtime into a transparent and trustful relationship.
Reduce the support workload
In case of a downtime, most probably, the people in your organization will have more than enough in their plates. Instead of replying informing your customers replying to e-mails, chat messages or even calls, WebGazer status page enabled you to manage the communication from a single point. Once you set up the status page, and inform your customers that they can find the updates there, they will instinctively check your status page when they face an issue.
Out-of-the box statistics
One of the cool features WebGazer status pages have is that, the statistical data collected by the monitoring is available, and displayed by default on the status page. So, even when there isn't a downtime, the status page serves for the purpose of having an overview of the service.